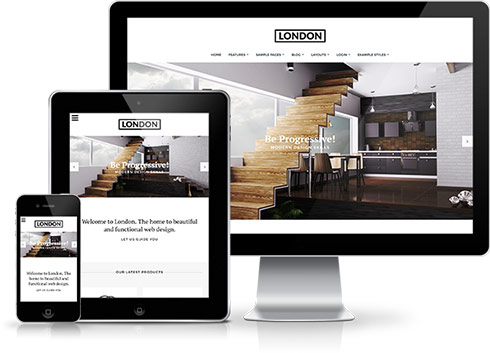
Es ist allgemein bekannt, dass jeden Tag die Anzahl der mobilen Geräte, die verwendet werden, um Ihre Website zu sehen, wächst. Responsive Design gibt Ihrer Website die Macht, um eine optimale Seherlebnis über eine breite Palette von Geräten von einem Mobiltelefon zu einem Desktop-Computer-Monitor bieten.
 Also wie funktioniert es? Mit der Verwendung von Medien-Abfragen werden verschiedene CSS-Stilregeln abhängig von den Merkmalen des Geräts geladen, auf das Ihre Website mit der meist benutzerdefinierten Breite Ihres Browsers eingesehen wurde. Mit jedem Satz von Regeln wird Ihre Website gestylt werden, um am besten auf dem passenden Gerät zu sehen.
Also wie funktioniert es? Mit der Verwendung von Medien-Abfragen werden verschiedene CSS-Stilregeln abhängig von den Merkmalen des Geräts geladen, auf das Ihre Website mit der meist benutzerdefinierten Breite Ihres Browsers eingesehen wurde. Mit jedem Satz von Regeln wird Ihre Website gestylt werden, um am besten auf dem passenden Gerät zu sehen.
Bei Joomla51 haben wir diesen neuen Trend in der Website-Design und implementiert reaktionsschnellen Design auf alle unsere neuen Releases, die Behebung aller Probleme, die mit, wie Ihre Website wird auf kleinere Auflösung Bildschirme angezeigt werden. Um zu sehen, wie Ihre Vorlage auf jede Bildschirmauflösung reagiert, ändern Sie einfach Ihr Browser-Fenster, da Sie die Breite Ihres Browsers reduzieren, wird die Vorlage entsprechend reagieren und das Layout und den Stil ändern, um den Inhalt der Website im vorhandenen Betrachtungsbereich am besten zu berücksichtigen.
Neben dem ansprechenden Design bietet die Vorlage eine Reihe von Optionen innerhalb ihrer Parameter, mit denen Sie kontrollieren können, welche Inhalte auf kleineren mobilen Geräten angezeigt werden. Von deiner Joomla-Administration navigieren Sie zu Erweiterungen - & gt; Template Manager - & gt; J51_ [YourTemplate] - & gt; Responsive Optionen, hier finden Sie eine Reihe von Toggle-Schalter zum Ein- / Ausschalten jedes Satzes von Modulen. Wenn es eine Situation gibt, in der du früher deine Seite auf die gleiche Seite auf allen Geräten anschauen würdest, dann mach dir keine Sorgen, denn wir haben hier eine Option hinzugefügt, um das zu tun(“,).